User Interface, User Experience und Design Patterns – viele haben diese Begriffe schon einmal gehört, aber viele weniger wissen etwas damit anzufangen. Im Internet gibt es viele unterschiedliche Seiten, die aufzählen, worauf man zu achten hat und was gerade der Standardweg ist. Die Website User Inyerface, die wir euch in diesem Blog-Post kurz vorstellen, hat allerdings eine unkonventionelle Herangehensweise gewählt.
Die Website userinyerface.com hat es sich zur Aufgabe gemacht, ihren Nutzer:innen etwas über User Experience beizubringen. Und zwar in Form eines Spiels.
Das Ziel ist simpel: So schnell wie möglich ein vierteiliges Formular ausfüllen. Klingt erstmal gar nicht so schwer. Allerdings wurde sehr darauf geachtet, jedes Element aus User Experience-Sicht so schlecht wie möglich umzusetzen.
Worst Case mit Lerneffekt für User Experience
So ist auf der ersten Seite, noch bevor das Spiel startet, schon die erste Hürde zu finden:

Welches der fünf Elemente muss man drücken, um das Spiel zu starten? Hier lernt man schon die erste Lektion:
1. Ein gutes User Interface sollte einfach gehalten werden. Man sollte darauf achten, unnötige Elemente zu vermeiden. Zudem sollten die Elemente, die gezeigt werden, einen ganz klaren Nutzen haben.
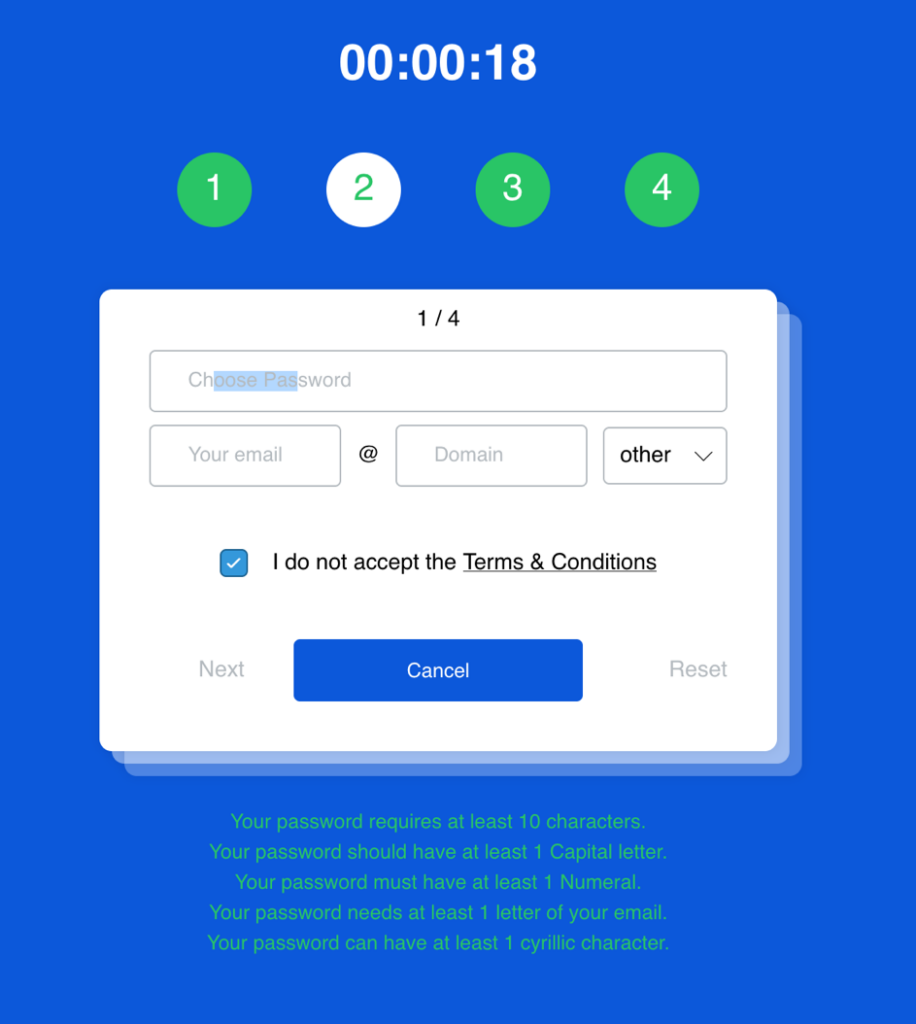
Hat man nun den ersten Schritt geschafft, fängt das Spiel an. Die Zeit beginnt zu laufen und man wird mit der nächsten Aufgabe konfrontiert: Ein Passwort und eine Mail-Adresse eingeben.

Was bei anderen Seiten kinderleicht ist, wird bei User Inyerface schon zu einer kleinen Herausforderung. Zu der schlechten Implementierung der Textfelder kommen noch die Verneinung im Text der Nutzerbedingungen und die fragwürdigen Entscheidungen bei der Anordnung und Färbung der Knöpfe.
2. Die strategische Nutzung von Farben ist wichtig bei einem guten User Interface. Die Aufmerksamkeit kann von Farben gelenkt werden. Soll ein Element hervorstehen, zum Beispiel der „Weiter“-Button, dann kann er eingefärbt werden, um sich so von der Umgebung und anderen Knöpfen abzusetzen.
3. Immer an den Standard denken. Wenn eine Sache schon von tausenden Webseiten auf die gleiche Weise gemacht wird, dann kann es ja nicht schlecht sein. Außerdem erkennen die Nutzer:innen das Muster wieder und wissen, wie sie damit umgehen müssen, um das gewünschte Ziel zu erreichen.
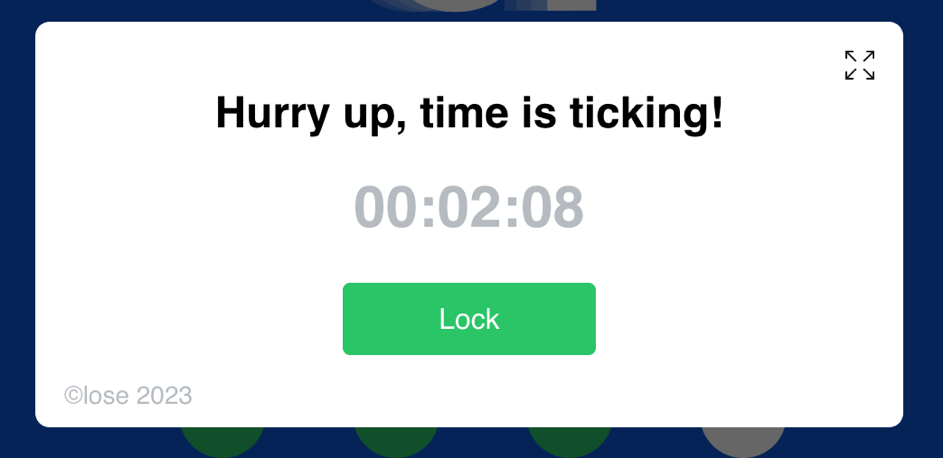
Falls man zu lange an dem Formular hängt, kommt Pop-Up Fenster, was einen daran erinnert, dass die Zeit läuft.

Hier greifen die drei Lektionen, die wir bisher schon gelernt haben. Vom Standard her würde man auf den Knopf oben rechts klicken, da sich dort meistens der Knopf zum Schließen eines Pop-Ups befindet. Die grüne Farbe lenkt den Blick aber zu dem großen Knopf in der Mitte. Bis man dann unten links das „Copyright“ C entdeckt und sich erst mal nichts weiter denkt, dann aber doch das Wort „Close“ liest.
Fazit
Fassen wir die gelernten Punkte noch einmal als kurze Handlungsempfehlungen für UX bei Formularen zusammen:
- Die Seite so einfach wie möglich halten. Zu viele Elemente lenken von dem ab, was wirklich wichtig ist.
- Farben strategisch nutzen und so die Aufmerksamkeit der Nutzer:innen lenken.
- Den bisherigen Standard einhalten: Man muss das Rad nicht neu erfinden. Wenn es bisher gut funktioniert hat, wird es das höchstwahrscheinlich auch weiterhin tun.
Auf der kreativ gestalteten Seite gibt es noch weitaus mehr zu entdecken. Um die Funktionen selbst auszuprobieren, kannst du einfach HIER klicken … 😉
Als Full-Service-Digitalagentur bieten wir kompetente Beratung und Unterstützung, um euch beim Ausbau eurer Website zu unterstützen. Egal, ob ihr gerade erst angefangen habt oder eure Seite auf die nächste Stufe bringen möchtet: Wir sind hier, um euch zu helfen.
Kontaktiert uns gerne, um euren kostenlosen und unverbindlichen Beratungstermin zu vereinbaren. Ihr erreicht uns per E-Mail an anfrage@webmen.de oder telefonisch unter 0421 – 24 34 940.






Hallo liebes WEBMEN-Team!
Was für ein packender Blogbeitrag! Als jemand, der im Herzen des Online Marketings und User Experiences schlägt, finde ich euren Post unglaublich ansprechend und informativ.
„User Inyerface“, was für ein genialer Ansatz, um die Bedeutung eines guten UI und UX zu verdeutlichen. Die Idee, schlechte User Experience spielerisch zu demonstrieren, hat uns hier in der Agentur wirklich beeindruckt und sorgt für einige Lacher, aber auch so viele „Aha!“-Momente. Es ist wie ein Spiegel, der uns die Fehler zeigt, die wir sonst vielleicht nicht bemerkt hätten.
Ihr bringt es so schön auf den Punkt: Ein gutes Interface sollte klar, intuitiv und ohne viel Tamtam funktionieren. Es ist fast wie bei einer guten Party – man merkt nicht, wie viel Planung und Mühe dahintersteckt, weil alles so flüssig und angenehm läuft. Aber wenn etwas nicht stimmt, dann kann es die ganze Erfahrung beeinträchtigen. Und euer Beispiel mit dem Startknopf – herrlich! Wer hätte gedacht, dass das Starten eines Spiels so kompliziert sein kann? Es ist, als ob man versucht, eine Tür zu öffnen, aber der Griff dreht sich endlos im Kreis.
Die Farbpsychologie und das Erkennen von etablierten Webmustern sind in der Tat entscheidend für den Erfolg einer Website. Jedes Mal, wenn ich eine Website sehe, die sich zu sehr „kreativ“ vom Standard entfernt, möchte ich fast schreien: „Warum?!“. Es ist so wie ihr es sagt: Man muss das Rad nicht neu erfinden. Wenn es funktioniert, warum dann ändern?
Abschließend möchte ich einfach sagen, dass euer Blogbeitrag ein wundervolles Lehrstück über das, was in der Welt des UI und UX wirklich zählt, ist. Ihr habt nicht nur den Wert guter User Experience hervorgehoben, sondern auch gezeigt, wie leicht es ist, daneben zu liegen. Ich werde definitiv diesen „User Inyerface“-Link anklicken und das Ganze selbst erleben. Ein großes Dankeschön für diese wertvollen Einblicke und fürs Teilen!
Inspirierende Grüße aus Neuss
Šukri