Vor zwei Jahren ist mit WordPress 5.0 der neue „Gutenberg“-Editor eingeführt worden. Seitdem wird dieser neue Block-Editor, der den klassischen Editor ablösen soll, kontrovers diskutiert.
Die Einführung im Dezember 2018 fand unter viel Kritik und Ablehnung statt. WordPress löste sich von der bis dahin sehr in die Jahre gekommen Darstellung der Benutzeroberfläche zur Erstellung von Seiten und Beiträgen. Diese war noch ein Überbleibsel der Anfangszeit von WordPress, als das System vornehmlich für Blogs genutzt wurde.
Mittlerweile gehört WordPress zu den verbreitetsten Content-Management-Systemen weltweit. Möchte man jedoch eine professionell aussehende Website erstellen, ist man bis jetzt um einen (meist) kostenpflichtigen Page-Builder nicht herum gekommen. Der neue Block-Editor soll nun das Standard-Tool zur WordPress-Website-Erstellung werden und wurde in den letzten Monaten ständig weiterentwickelt und verbessert. Es lohnt sich, einen Blick auf den aktuellen Stand (August 2020) zu werfen, und die aktuellen Möglichkeiten und Grenzen genauer anzuschauen.
- Gutenberg oder Block-Editor? Wie heißt denn jetzt der neue Editor?
- Für welche Websites eignet sich der Block-Editor?
- Wie funktioniert der Block-Editor?
- Basisfunktionen des Block-Editors ohne Plugins
- Übersicht der Standard-Blöcke
- Die Block-Werkzeugleiste
- Mit zusätzlichen Plugins die Funktionen erweitern
- Fazit: Für wen ist der Block-Editor geeignet?
Gutenberg oder Block-Editor?
Vielen dürfte der neue Editor als „Gutenberg-Editor“ ein Begriff sein. Der offizielle Name lautet aber seit der Einführung „Block-Editor“. Der Name ist angelehnt an die „Blöcke“, wie die einzelnen Inhaltskomponenten bezeichnet werden. Im weiteren Verlauf des Beitrags werden wir den Begriff „Block-Editor“ verwenden. Der neue Editor befindet sich immer noch in der Entwicklung und ist weiterhin als optionales Plugin verfügbar. Daher sollte der Block-Editor NICHT auf bereits bestehenden Websites eingesetzt werden, da es sich immer noch um einen Entwicklungsstand handelt und dementsprechend Probleme auftreten können.
Für welche Websites eignet sich sich der neue Block-Editor?
Ein klassischer Page-Builder wie z.B. der Visual Composer ist dem Block-Editor natürlich weiterhin in Funktionalität und Umfang überlegen. Da der neue WordPress-Editor aber mit vielen nützlichen Features ausgestattet ist, stellt er gerade für kleine Websites eine gute Alternative dar. Hier benötigt es nicht immer den Umfang und auch nicht die Mengen an zusätzlichen Daten, Codes und teilweise auch Plugins, um eine Website ansprechend zu gestalten. Die Ladezeit profitiert auch davon.
Wie funktioniert der Block-Editor?
Jede neue Seite oder Beitrag besteht nun aus mehreren Blöcken. Jeder Text, jedes Bild, jeder Absatz, jedes weitere Element ist so ein Block. So kann man sich Stück für Stück die jeweilige Seite individuell aufbauen, indem man unterschiedliche Blöcke verwendet. Aktuell (August 2020) kann nur der eigentliche Inhaltsbereich mit dem Block-Editor bearbeitet werden. Kopf, Footer und Seitenbereiche müssen weiterhin über die jeweiligen Theme-Einstellungen angepasst werden.
Vorab: die richtige Theme-Auswahl
Passende Themes zum Block-Editor werden in diesem Beitrag regelmäßig aktualisiert.
Block-Editor: Die Basic-Features ohne zusätzliche Plugins
Diese Funktionen sollten Sie kennen, um schnell und stressfrei mit dem Block-Editor loslegen zu können:
- Inhaltliche Struktur

Diese Funktion finden Sie auf der linken Seite der oberen Werkzeugleiste, versteckt hinter einem Info-Icon. Es werden Anzahl der Wörter, Überschriften, Absätze und eingesetzte Blöcke angezeigt. Zudem eine Gliederung der Struktur. Die Gliederung wird mit Überschriften-Tags dargestellt – gut, um schnell einen Überblick über die Seite zu bekommen und den Aufbau der Gliederung (z.B. aus SEO-Sicht) zu prüfen. - Block-Navigation

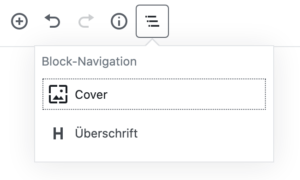
Die Block-Navigation ist nützlich, wenn man sich bei vielen eingesetzten Blöcken irgendwann zwangsläufig verzettelt. Die Navigation zeigt alle eingesetzten Blöcke und ihre Inhalte an. Diese können direkt über das Menü ausgewählt werden. - Mehr Werkzeuge und Optionen

Ganz rechts befindet sich ein weiteres Menü. Hier können verschiedene Modi für das Arbeiten eingestellt werden, wie die obere Werkzeugleiste, der Spotlight-Modus oder Vollbildmodus. Auch kann man hier, wie bei dem alten Editor, zwischen der visuellen Ansicht und der Code-Ansicht wechseln. Über den Block-Manager lässt sich bestimmen, welche Blöcke ausgeblendet werden sollen, die beispielsweise nicht benötigt werden. Das sorgt für Übersichtlichkeit.
Übersicht der Standard-Blöcke
Im Standard-Umfang von WordPress werden 35 Blöcke geliefert, die sich in fünf Kategorien aufteilen.
- Allgemeine Blöcke
- Formatierung
- Layout-Elemente
- Widgets
- Einbetten
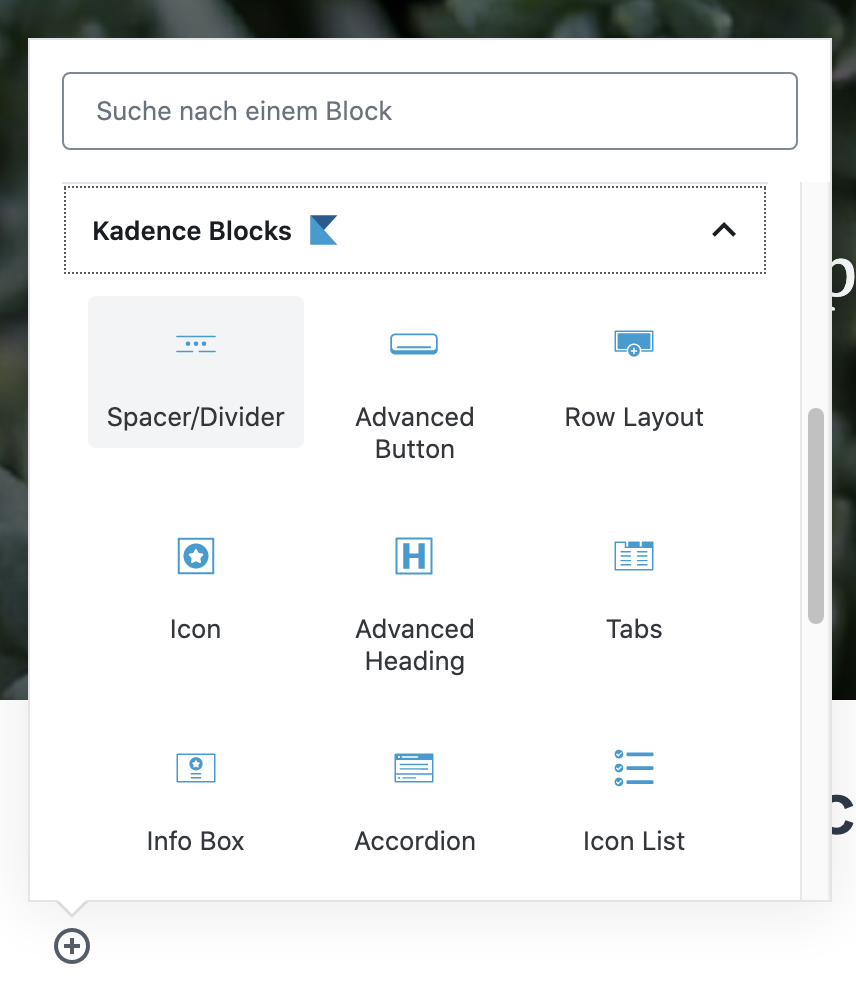
Mit dem sog. Inserter-Wergzeug lassen sich die Blöcke hinzufügen. Durch die Suchfunktion können Sie die Blöcke schnell durchsuchen. Oft eingesetzte Blöcke werden unter „Meistgenutzt“ gesammelt.

Allgemeine Blöcke
- Absatz: zum Erstellen von Fließtext
- Audio: eine Audio-Datei wird eingebunden
- Bild: ein einzelnes Bild wird eingefügt. Mehrere Bilder lassen sich über Galerie einbinden
- Cover: damit lassen sich Hero-Bereiche erstellen. Als Hintergrund kann ein Bild, ein Video oder nur eine Farbe genutzt werden.
- Datei: hier werden z.B. PDF-Dateien hinterlegt
- Galerie: eine Bildergalerie wird eingefügt
- Liste: zum Erstellen von Listen, auch mit unterschiedlichen Aufzählungszeichen
- Überschrift: Einsatz von Überschriften (für SEO und natürlich den Leser relevant)
- Video: ein Video aus der Mediathek wird eingebunden (keine Einbettung von YouTube Videos > hierfür den Block „Einbetten“ nutzen)
- Zitat: Einsatz von Zitaten mit zwei unterschiedlichen Varianten
Formatierung
- Classic: einfache Variante des bisherigen Editors
- Code: um korrekt Code in den Beitrag einzufügen
- HTML: ein HTML-Schnipsel kann eingebunden werden
- Pullquote: ein Zitat-Block, der mehr Raum einnimmt
- Tabelle: erstellt einfache Tabellen mit den wichtigsten Funktionen
- Vers: geeignet für Gedichte, Verse und andere literarische Ausdrucksformen
- Vorformatiert: zeigt Text in Festbreitenschriftart mit spezifischen Leerzeichen an
Layout Elemente
- Abstandshalter: zusätzlicher vertikaler Abstand
- Button: einfacher Button mit Link
- Gruppe: damit lassen sich mehrere Blöcke zusammenfassen und dann z.B. mit einer anderen Hintergrundfarbe hinterlegen
- Medien und Text: enthält auf einer Seite Bild oder Video und auf der anderen Seite einen Textblock (oder weitere Blöcke)
- Mehr: hatte früher die Funktion „Weiterlesen“ und erzeugt auf Übersichts- und Archivseiten eine verkürzte Darstellung
- Seitenumbruch: damit lässt sich der Inhalt auf mehrere Seiten verteilen
- Spalten: Inhalte können in zwei bis sechs Spalten dargestellt werden
- Trennzeichen: fügt einen Trenner ein, der je nach Theme unterschiedlich aussehen kann
Widgets
Es können unterschiedliche Widgets auf der Seite eingefügt werden. Hierbei handelt es sich um die Standard-Widgets:
- Archive
- Kalender
- Kategorien
- Neuste Beiträge
- Neuste Kommentare
- RSS
- Schlagwörter-Wolke
- Suchen
Zusätzlich befindet sich in dieser Kategorie noch der Shortcode-Block, um einfache Shortcodes z.B. aus Plugins einzufügen.
Wiederverwendbare Blöcke
Eine weitere Kategorie, die erst sichtbar wird, sobald Sie einen oder mehre Blöcke als wiederverwendbaren Block angelegt haben. Dieser lässt sich beliebig oft einfügen. Praktisch: Änderungen innerhalb des Blocks werden automatisch auf allen anderen Blöcken angepasst, z.B. bei Kontaktdaten, die auf jeder Seite auftauchen.
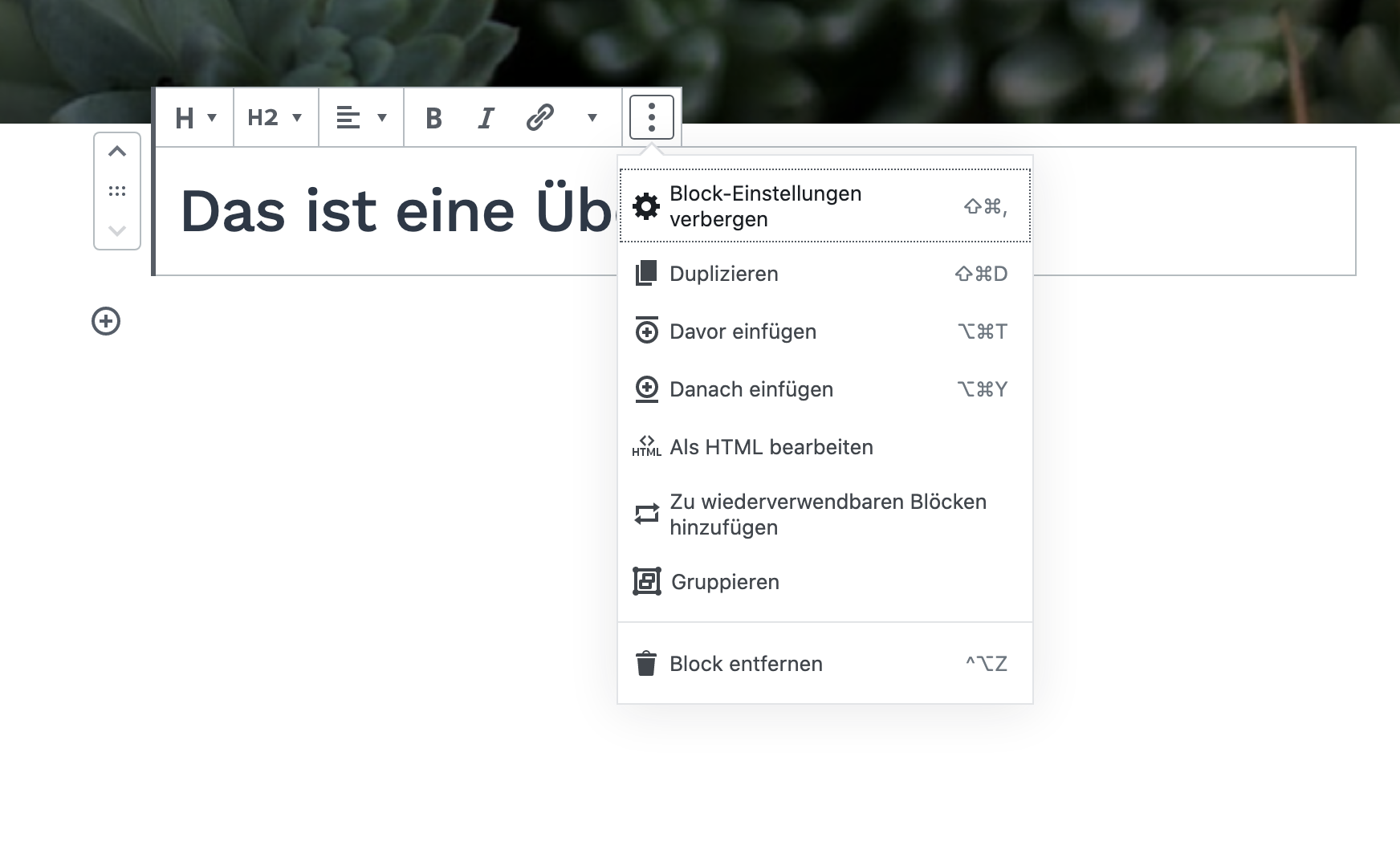
Die Block-Werkzeugleiste
Die meisten Blöcke haben eine sog. Block-Werkzeugleiste, die über dem Block erscheint, wenn dieser ausgewählt ist. Je nach Block erscheinen hier unterschiedliche Einstellungsmöglichkeiten. Weitere Funktionen erscheinen auf der rechten Seitenleiste. Hier können z.B. Hintergundfarben, Schriftgrößen und andere Formatierungen angepasst werden.

Der beste Weg, die Funktionen der Blocks zu verstehen: Auszuprobieren 🙂
Mit zusätzlichen Plugins die Funktionen erweitern
Mittlerweile gibt es zahlreiche Plugins, die helfen, den Funktionsumfang des Block- Editors zu erweitern. Im Plugin-Verzeichnis von WordPress gibt es bereites einen extra Bereich, in dem die speziellen Plugins gelistet werden, die neue Blöcke oder eigene Plugin-Funktionalität mitbringen.
Beispiele für Plugins, die über den Editor hinaus Funktionalitäten mitbringen und mit dem Blog-Editor kompatibel sind:
Plugins, die zusätzliche Blöcke bereitstellen:
Und wer sollte den Block-Editor nun in Betracht ziehen?
Wer eine neue Website ohne viel Schnickschnack plant, sollte sich die Möglichkeiten des Block-Editors vor Augen führen. Viele Websites benötigen keinen umfangreichen PageBuilder und massenhaft Plugins – schnell und schlank reicht oft aus. Auch aus SEO-Sicht schneidet der Blog-Editor besser ab als ein klassischer Page-Builder: Auch ohne zusätzliche Anpassungen sind die Inhalte mobiloptimiert, die inhaltliche Struktur ist für Suchmaschinen aufbereitet und viele für die Suchmaschinenoptimierung relevanten Anpassungen sind schnell zu erreichen.
Und was können wir zukünftig vom Block-Editor erwarten? Wie schon beschreiben, wird an einer „Full Site Editing“-Funktion gearbeitet. Bis diese umgesetzt wird, wird es noch etwas dauern. Im Spätsommer rechnen wir mit dem „Block Directory“: eine zentrale Stelle zur Verwaltung der Blöcke ähnlich wie bei Plugins und Themes.






Für mein Business ist das Thema WordPress extrem relevant. Da kommt so ein Artikel gerade richtig!