Der Block Editor von WordPress hat sich mittlerweile etabliert und bietet in seiner Basisversion bereits viele Gestaltungsmöglichkeiten zum Aufbau der eigenen Website. (Hier geht es zu unserem Blogartikel: Der Block-Editor für WordPress – So nutzten Sie Gutenberg richtig). Möchte man aus seiner Website aber noch etwas mehr herausholen, stößt man bei den Standard-Blocks schnell an seine Grenzen. Wie gut, dass es mittlerweile eine Vielzahl an Block-Erweiterungen gibt, die keine Wünsche offen lassen. Unseren Favoriten, die Getwid Blocks, schauen wir uns in diesem Artikel näher an.
Was sind Getwid Blocks?
Getwid Gutenberg Blocks ist ein kostenloses Plugin des Entwicklerstudios MotoPress. Das Plugin beinhaltet über 40 zusätzliche Blocks für den Block Editor (Gutenberg Editor) und über 25 anpassbare, „ready to use“ Templates. Mit Hilfe der Getwid Blocks wird das Erstellen von WordPress-Seiten flexibler und dynamischer. Außerdem sind die Blocks mit bisher jedem von uns getestetem Theme kompatibel und passen sich nahtlos an alle Gestaltungsvorlagen an.
Tipp: Ein spezielles Theme, welches vom gleichen Entwickler stammt und die Getwid Blocks und Templates zu 100% unterstützt, ist das kostenlose Getwid Base Theme.
Welche Getwid Blocks gibt es? Eine Übersicht
Anbei eine „kleine“ Übersicht aller Blocks und ihrer Funktionalität. (Die externen Links führen direkt zur Demo-Seite von Getwid, um die Blocks in Aktion zu sehen):
- Section Block – Erstellen Sie benutzerdefinierte Seitenabschnittslayouts eines beliebigen Typs (Festlegen von Ausrichtungen; Verwenden von Video-, Schieberegler- und Bildhintergründen; Ändern des Vordergrunds, Anwenden von Animationen, Spielen mit Farben und Formen usw.).
- Advanced Heading Block – Ein umfangreiches Bedienfeld für die Typografie zum Erstellen eingängiger Überschriften. Zugriff auf Google-Schriftarten. Einfaches Konvertieren von Stilen, Größen, Abstand und Farben mit einem Klick.
- Google Maps Block –Einfache Einbettung von Google Maps mit unbegrenzten, benutzerdefinierten Markierungen.
- Icon Block – Erstellen Sie effektive und übersichtliche Benutzeroberflächen mit einer Sammlung anpassbarer Symbole und Icons.
- Icon Box Block – Erstellen Sie reaktionsschnelle Service-Boxen mit Symbolen, Überschriften und Textfeldern unter Verwendung vorgefertigter Stile, wobei Sie Farben, Größen und Hover-Effekte ändern können.
- Image Box Block – Bauen Sie Bilder mit Animationseffekten ein und ändern Sie Abstände und die erforderliche Größe in ein paar Klicks.
- Social Links Block – Fügen Sie Verlinkungen zu Ihren Social-Media-Kanälen hinzu, passen Sie deren Ausrichtung für verschiedene Geräte an, verwenden Sie vorgefertigte Layouts und ändern Sie deren Größe und Abstand.
- Banner Block – Werben Sie mit vollständig anpassbaren Bannern, für die Sie Größen, Ausrichtungen, Farben, Animationseffekte und weitere Tools für eine bessere Präsentation Ihrer Angebote definieren können.
- Image Slider Block – Eine bessere Möglichkeit, Bildschieberegler mit voller Kontrolle über Navigationsstile, Bildgrößen und Animationseffekte zu erstellen.
- Media & Text Slider Block – Präsentieren Sie brillante Slider mit Texten, legen Sie die Breite und Ausrichtung des benutzerdefinierten Inhalts fest, wenden Sie Text- und Farbüberlagerungen an und wählen Sie Folien- und Textanimationseffekte einzeln aus.
- Button Group Block – Fügen Sie mehrere Call-to-Action-Buttons in Stil und Harmonie hinzu. Aktualisieren Sie gleichzeitig Breite, Ausrichtung und Richtung für den gesamten Schaltflächensatz.
- Person Block – Erstellen Sie einfache und beeindruckende Team-Präsentationsabschnitte mit den Einstellungen für Jobtitel, Namen und Bildgrößen.
- Accordion Block – Funktionale Akkordeon-Registerkarten mit anpassbaren Symbolen und Überschriften. Perfekt für FAQ-Bereiche.
- Toggle Block – Ähnelt dem Akkordeon-Block, ermöglicht es Benutzern jedoch, Registerkarten manuell zu erweitern.
- Tabs Block – Horizontale oder vertikale Registerkarten mit einer Reihe voreingestellter Stile und anpassbaren Überschriften.
- Image Stack Gallery Block – Atemberaubende, vollständig anpassbare Bildergalerien mit sieben verschiedenen Stilen, um Ihrer Kreativität freien Lauf zu lassen und eine perfekte Lösung für Ihr aktuelles WordPress-Design zu finden.
- Testimonial Block – Ein schnörkelloser Testimonial-Block mit einem Autoren-Avatar, einem Zitat und einem Namen.
- Recent Posts Block – Präsentieren Sie Ihre neuesten Beiträge mit benutzerdefinierten Metadaten, Listen- oder Rasterlayouts und einer Auswahl verschiedener Ausgabeverhalten.
- Advanced Spacer Block – Fügen Sie einen Abstand zwischen Ihren Blöcken mit einem einstellbaren Spacer hinzu – optional können Sie ihn auf Mobil-, Tablet- oder Desktop-Geräten ausblenden.
- Instagram Block – bietet eine einfache Möglichkeit, Ihr Instagram mit WordPress zu verbinden und eine anpassbare Live-Feed-Galerie zu erstellen.
- Counter Block – Zeigen Sie mit den leichtgewichtigen animierten Zählern die wichtigsten Daten zu Ihrem Unternehmen in Zahlen an.
- Price Box Block – Visualisieren Sie alle Daten, indem Sie alle Arten von Vergleichs- und Preistabellen erstellen.
- Progress Bar Block – Ein einfacher, animierter, horizontaler Fortschrittsbalken mit anpassbaren Farben.
- Circular Progress Bar Block – Animierte kreisförmige Fortschrittsbalken mit einstellbarer Balkengröße und -farben.
- Contact Form Block – Ein einfaches Kontaktformular mit einem herkömmlichen Satz von Formularfeldern, anpassbaren Beschriftungen und Unterstützung für reCAPTCHA.
- Post Carousel Block – Verwenden Sie agile Anpassungsoptionen, um Posts, Seiten oder benutzerdefinierte Post-Typen in einem eingängigen Karussell mit einem benutzerdefinierten Layout zu präsentieren.
- Price List Block – ein idealer Block für die Anzeige von Restaurantmenüpreisen oder eines Inhaltsverzeichnisses mit einstellbaren Überschriften, gepunkteten Linien, Farben und Bildern.
- Post Slider Block – Rufen Sie Ihre bereits vorhandenen Posts, Produkte oder anderen benutzerdefinierten Post-Typ-Daten in einem tief einstellbaren, eleganten Slider mit mehreren vorgefertigten Layouts ab.
- Custom Post Type Block – Raster, Liste oder benutzerdefinierte Ansicht aller benutzerdefinierten Beitragstypen mit zahlreichen Einstellungen für Layout und Stilanpassung.
- Mailchimp Block – Einfache MailChimp-API-Integration zum Hinzufügen von E-Mail-Abonnementformularen.
- Countdown Block – Ein dynamischer Countdown-Timer mit stark anpassbaren numerischen Werten und Zeitbeschriftungen, für den Sie eine Schriftfamilie und einen Schriftstil, Größen, Farben, Abstände und mehr festlegen können.
- Video Popup Block – Zeigen Sie Ihre Youtube-, Vimeo- oder selbst gehosteten Videos in Popups an. Die Schaltfläche zum Abspielen von Videos, benutzerdefinierte Videoabdeckungen, Farben und Größen der Blockbehälter sind vollständig einstellbar.
- Content Timeline Block – Zeigt die chronologische Reihenfolge aller Ereignisse in einem stilvollen Timeline-Diagramm mit einstellbaren Containern wie Überschriften, Unterüberschriften, Bildern usw. an.
- Image Hotspot Block – Der Einzigartige auf dem Gutenberg-Addons-Markt! Platzieren Sie unbegrenzt animierte Markierungen mit vollständig anpassbaren QuickInfos über Ihrem Bild, um es informativer und interaktiver zu gestalten.
- Table of Contents Block – Ein geordnetes oder ungeordnetes Inhaltsverzeichnis, das auf Ihren Seitenüberschriften (H2, H3, H4 usw.) basiert.
- Anchor Block – Ein einfaches Tool zum Hinzufügen schneller Seitensprünge zu einem bestimmten Teil einer Seite mithilfe eines HTML-Ankers.
- Advanced Table Block – Ein Tabellen-Gutenberg-Block, mit dem Zellen zusammengeführt, der Hintergrund angepasst und Rahmen angepasst werden können.
Die Getwid Blocks ergänzen die Basic-Blocks sehr gut. Vor allem die Section bietet interessante Gestaltungsmöglichkeiten, um Inhalte in Szene zu setzten. Auch immer wieder gern von uns genutzt sind die Icon-Box-Blocks, z.B. um Produkthighlights hervorzuheben oder die Accordion-Blocks zum Anlegen von FAQs.
Was sind Getwid Templates und wie setzte ich diese ein?
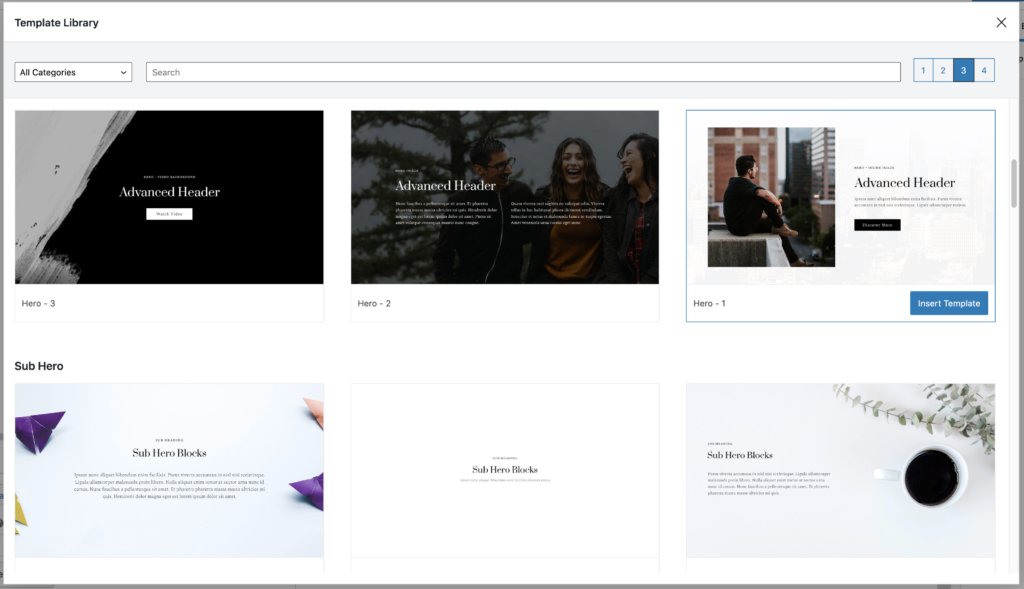
Durch die Installation der Getwid Blocks bekommen Sie zusätzlich noch 25 Template-Vorlagen. Diese finden sich im oberen Menü unter „Templates“. In den Templates wurden die unterschiedlichen Getwid Blocks schon zu Vorlagen zusammengestellt. Ein Klick auf die entsprechende Vorlage reicht aus, um diese auf der Seite einzubinden. Danach können die Templates angepasst und verändert werden. Diese Templates bieten eine tolle Möglichkeit, schnell eine Seite aufzubauen, da diese mit den häufigsten Anwendungsbeispielen schon abgedeckt sind, z.B. ansprechende Hero Scenes, Headers, Call-to-Action-Bereiche, Kundenstimmen oder Kontaktboxen.

Auch die Templates haben mit bisher jedem von uns getesteten WordPress-Theme funktioniert.
Tipp: Getwid Demo Content installieren, ohne das Getwid Base Theme nutzen zu müssen
Die Getwid Blocks möchten nun natürlich am liebsten mit dem von Motopress dafür vorgesehenen Theme eingesetzt werden. Wenn man das Getwid Base Theme installiert, kann man sich auch alle Content-Seiten aus der Demo importieren lassen, aber nur in Zusammenhang mit dem entsprechenden Theme. Wird ein anderes Theme genutzt, z.B. Storefront für einen Shop, so lässt sich der Getwid-Democontent trotzdem installieren. Und das geht so:
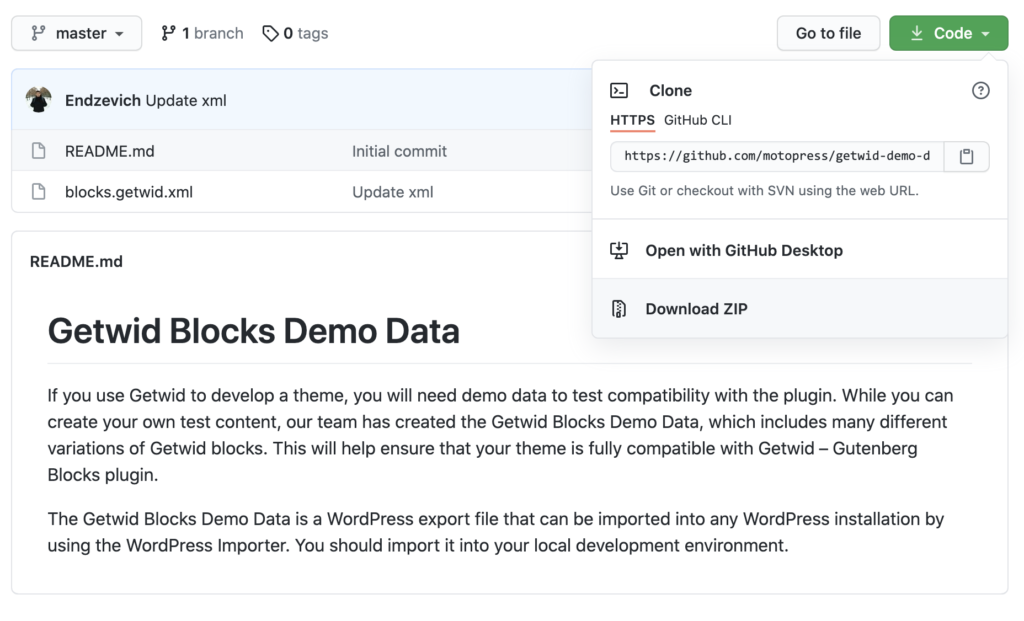
- Laden Sie sich hier die kostenlose Demo-Installationsdatei (Zip) herunter.
- Gehen Sie im Backend Ihrer WordPress-Seite auf Werkzeuge > Daten importieren und installieren Sie, wenn noch nicht vorhanden, den sog. WordPress Importer.
- Nach der Installation klicken Sie auf „Import ausführen“ und wählen im nächsten Fenster dann die zuvor heruntergeladene Datei.
- Die Demo-Seiten werden nun Ihrer WordPress-Installation hinzugefügt und können bearbeitet oder dupliziert werden.


Vorsicht: Natürlich kann es hier zu kleinen Fehlern oder Ungereimtheiten kommen, wenn man nicht das dafür vorgesehene Theme benutzt. Trotzdem kann der Import viel Arbeit ersparen.
Fazit
Durch Getwid Blocks und die dazugehörigen Templates und Demo-Daten kann man schnell aus einer 0815-WordPress-Seite oder Blog eine ansprechende Firmenpräsenz, Landingpage oder einen Shop erstellen, ohne dabei auf teure und ladezeitintensive Page Builder zurückgreifen zu müssen.