Falls das Thema Google Fonts dir noch nicht so viel sagt, hier eine kleine Einordnung:
Google Fonts sind eine Sammlung von Schriften (sog. Fonts), die von Google kostenlos zur Verfügung gestellt werden, um Schriften im Web darstellen zu können. Google Fonts sind im Web sehr verbreitet. Fast jede Website nutzt diese Fonts, da nur wenige Websitebetreiber lizenzpflichtige Schriften verwenden. Für nahezu jede monetäre Schrift gibt es bei Google ein kostenloses Pendant. Super, oder?
Und woher kommt jetzt diese Abmahnwelle?
Grundsätzlich spricht überhaupt nichts dagegen für seine Website Google Fonts zu nutzen – man muss sie nur datenschutzkonform einbinden und hier liegt das Problem:
In der Regel werden die Fonts nicht nur von Google zur Verfügung gestellt, sondern auch über den Google Server in Webseiten und Software eingebunden. Es besteht zwar auch die Möglichkeit, die Google Fonts herunterzuladen und lokal (direkt und ohne Google Server) einzubinden, dies wird jedoch häufig nicht gemacht. Die Integration direkt über Google ist deutlich schneller und die Website Performance besser, weil weniger Dateien ausgetauscht werden müssen. Am Ende sieht der Website-Besucher keinen optischen Unterschied, wie die Fonts eingebunden wurden.
Warum sind nicht lokal eingebundene Google Fonts ein Problem?
Sind die Google Fonts nicht lokal eingebunden, werden sie über den Google Server abgerufen. Dabei wird die dynamische IP-Adresse des Nutzers an Google übermittelt. So einer Übermittlung muss aber gemäß DSGVO aktiv vorher zugestimmt werden. Und hier haben wir den Salat: Wie soll eine Zustimmung erfolgen, wenn die Website bereits für die Erteilung dieser besagten Zustimmung aufgerufen werden muss? Eine unerlaubte Verbindung zum Google wird bereits zu diesem Zeitpunkt hergestellt.
Ist meine Website betroffen?
Sehr wahrscheinlich ja. Denn aufgrund der weiten Verbreitung von Google Fonts ist fast jeder Nutzer bzw. Webseitenbetreiber betroffen. Standardmäßig sind in Themes und WordPress-Installationen Google Fonts vorinstalliert. Aber auch über eingebundene Plugins können Google-Schriften geladen werden.
Wie kann ich überprüfen, ob meine Website Fonts über den Google Server lädt?
Überprüfung per Fonts-Checker
Der schnellste Weg dies herauszufinden besteht darin, seine Website über den folgenden Link kostenlos auf Google Fonts prüfen zu lassen:
Achtung: Das Tool überprüft nur die eine hinterlegte Seite. Um wirklich sicher zu sein, musst du jede Seite (Unterseite) einzeln überprüfen. Vergiss nicht Seiten wo z.B. Kontaktformulare, Google Maps oder Videos eingebunden sind. Auch Seiten mit iFrames, die nicht von Google zur Verfügung gestellt werden, solltest du unbedingt prüfen.
Google Fonts überprüfen über die Entwicklertools
Eine weitere Möglichkeit ist die Überprüfung der Fonts mittels Entwicklertools (hier am Beispiel vom Chrome Browser)
So gelangst du zu den Entwicklertools:
Es gibt drei Möglichkeiten, die Entwicklertools zu öffnen:
- Klicke mit der rechten Maustaste auf eine Seite und wähle „Element untersuchen“ aus.
- Wähle Anzeigen > Entwickler > Entwicklertools aus.
- Verwende die Tastenkombination „Alt + Befehlstaste + I“.
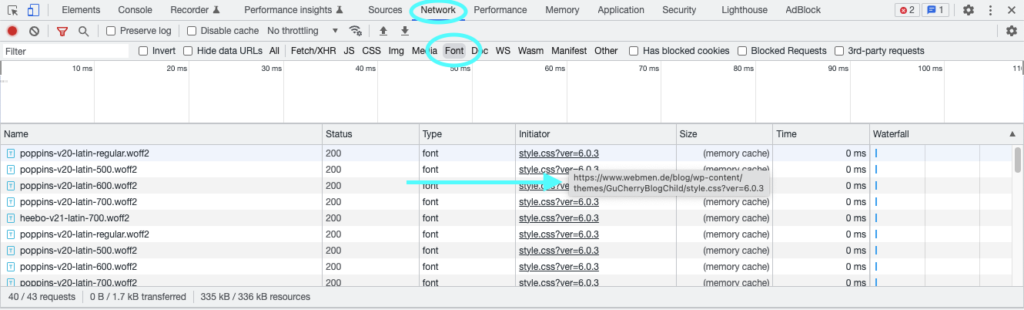
In den Entwicklertools klickst du nun auf den Reiter „Netzwerk„. Aktualisiere deine Website, damit du siehst, was alles geladen wird. In der oberen Leiste aktivierst du den Filter „Fonts“. Jetzt zeigt dir Chrome alle Schriftarten an, die geladen werden.
Wenn du mit der Maus über die Schrift fährst, siehst du den Pfad der Schrift. Dieser Pfad sollte deine Website sein und nicht Google 😉

Wie binde ich Google Fonts lokal ein?
Google Fonts können auch ohne Hilfe eines Plugins manuell eingebunden werden. Dazu benötigt man aber ein paar grundlegende Kenntnisse bzgl. Website-Aufbau und Programmierung. Zuerst müssen die Fonts bei Google heruntergeladen und lokal via FTP auf den Website-Server hochgeladen werden. Dann müssen die Stylesheets entsprechend angepasst werden, sodass jetzt auf die lokale Font-Datei verwiesen wird und nicht mehr auf den Google Server. Wem diese Schritte jetzt nur Bahnhof sagen: es gibt auch eine Alternative für WordPress-Seiten: Plugins!
Im Folgenden wollen wir euch zwei Plugins vorstellen, die wir selber nutzen und aus unserer Sicht gut funktionieren. Wir nutzen diese beiden Plugins gerne in Kombination. Das eine sorgt dafür, dass die Fonts lokal geladen werden, das andere unterbindet das Laden von Google Fonts (damit sich z. B. durch Updates keine neuen Fonts einschleichen).
- Plugin zum Einbinden von Google Fonts > Local Google Fonts
- Plugin zum Unterbinden von Google Fonts > Disable and Remove Google Fonts
Beide Plugins sind kostenlos.
Local Google Fonts – so funktioniert das Plugin
Diese Schritt-für-Schritt-Anleitung zeigt dir den richtigen Umgang mit dem Plugin „Local Google Fonts“
- Plugin herunterladen, installieren und aktivieren
Lade das Plugin auf der Plugin-Seite herunter oder gehe direkt zu deinen Plugins > Installieren und suche nach dem Plugin „Local Google Fonts“. Danach musst du es nur noch aktivieren und ein paar Grundeinstellungen vornehmen.
- Grundeinstellungen vornehmen
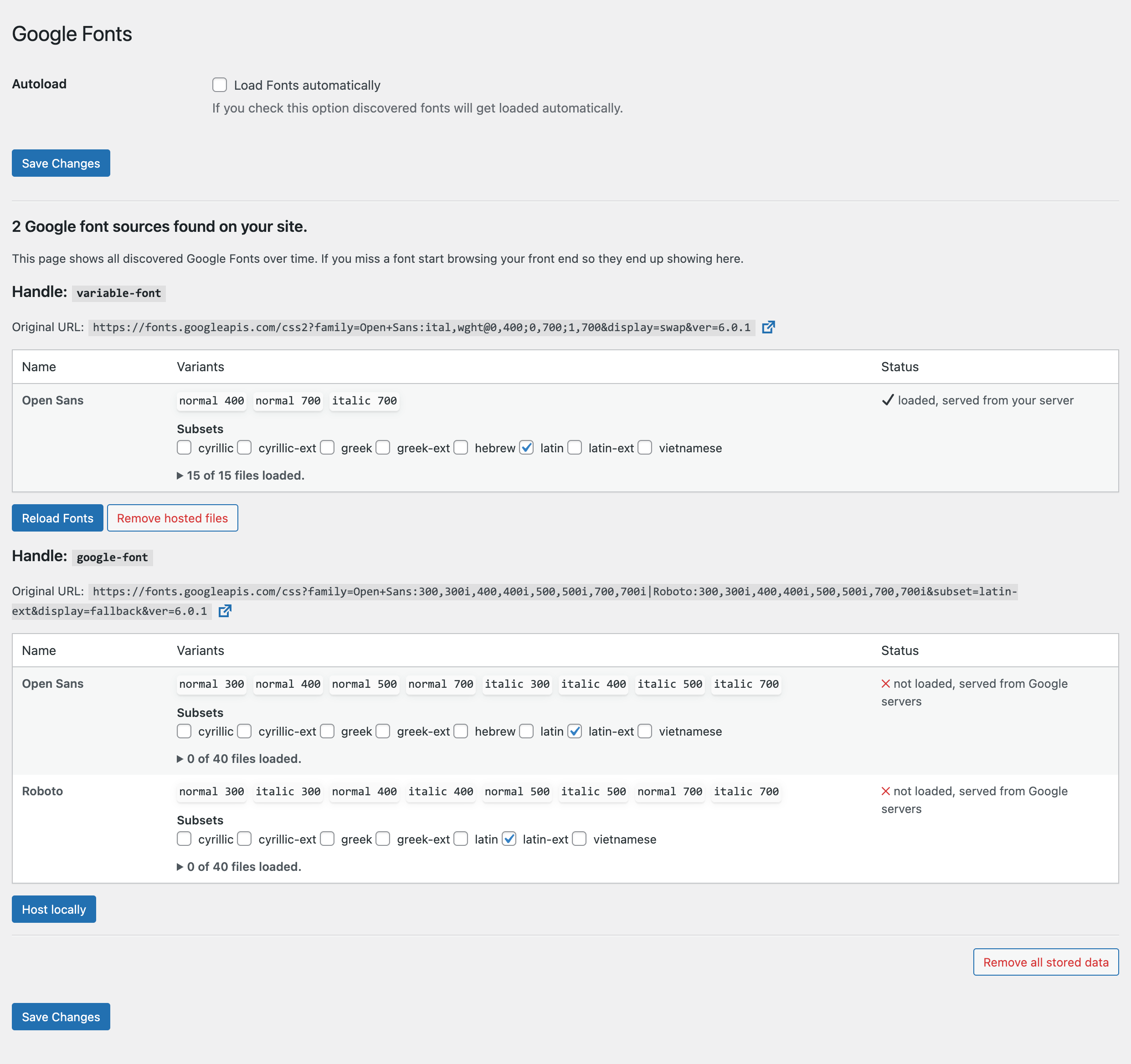
Nach der Installation findest du weitere Einstellungen unter: Einstellungen > Google Fonts. Du kommst zu einer Übersichtsseite, die alle Fonts anzeigt, die bei dir geladen werden. Wenn hier keine Schriften erscheinen, gehe nochmal ins Frontend und führe den Schritt noch einmal aus. Die Schriften sollten nach und nach alle hier erscheinen.
- Schriften automatisch laden lassen
Du kannst nun manuell unter jeder Schrift entscheiden, ob sie lokal geladen werden sollen oder einfach oben den Haken setzen bei „Load Fonts automatically“ und damit bist du auch schon fertig.

Local Google Fonts – häufige Fragen
Ja, wenn die Option zum automatischen Laden von Schriftarten aktiviert ist. Andernfalls muss jeder Schriftsatz manuell ausgelöst werden.
Ja. Die Open-Source-Schriftarten von Google Fonts werden unter einer Lizenz veröffentlicht, die es dir erlaubt, sie auf jeder Website zu verwenden, egal ob kommerziell oder privat.
Schriftarten werden erkannt, sobald sie verwendet werden. Versuche zuerst, dein Frontend zu durchsuchen, und kehre dann zur Einstellungsseite zurück.
Das DIVI-Design verfügt über eine benutzerdefinierte Implementierung von Google Fonts. Um LGF mit DIVI zu verwenden, deaktiviere „Laden von Google-Schriftarten verbessern“ auf der Seite „Leistungseinstellungen“ von DIVI.
Woff2 ist der Nachfolger des woff-Formats und bietet einen durchschnittlichen Komprimierungsgewinn von 30 % gegenüber dem ursprünglichen Format. Es wird auch von über 96 % der Browser unterstützt.
Slider Revolution verwendet eine eigene Methode zum Laden von Google Fonts und LGF kann damit nicht umgehen.
– Gehe zu Slider Revolution
– Klicken in der oberen Navigation auf „Global“.
– Suche den Abschnitt „Fonts“ und wähle „Cache Fonts Local“ unter „Download von Google Fonts aktivieren“.
– Speichere deine Einstellungen.
Plugin: Disable and Remove Google Fonts
Dieses Plugin ist in seiner Anwendung sogar noch einfacher. Du musst ein nur installieren und aktiveren. Das war es auch schon.
Die richtige Einbindung von YouTube und Google Maps
Nach der Installation beider Plugins solltest du deine Website nochmal auf Google Fonts checken. Oft verstecken sich in Kontaktformularen (beim ReCaptcha), bei Google Maps oder allgemein beim Einbinden von YouTube-Videos Google Fonts. Häufig lassen sich diese Fonts nur schwer entfernen. Tritt das Problem bei einem Kontaktformular mit ReCaptcha auf, empfiehlt es sich, ein anderes ReCaptcha Tool einzusetzen. Bei Videos und Maps kannst du auch einfach anstatt des iFrames einen Screenshot einbinden, und diesen dann auf den Maps-Eintrag oder das Video verlinken. Solltest du viele Videos auf deiner Website eingebunden haben, dann lohnt sich der Einsetz eines kostenpflichtigen Cookie Banners, wie der Borlab Cookie-Banner der grundsätzlich externe Inhalte blockiert und somit auch keine weiteren Schriften laden zulässt.
Wenn du noch Hilfe beim Einbau von Google Fonts benötigst, stehen unsere Mitarbeitenden von WebMen dir gerne beratend zur Seite > info@webmen.de oder unter 0421 2434940.






Hallo, sehr gute Zusammenfassung.
Zum Glück habe hier viele Theme-Entwickler reagiert und das einbinden von Google Fonts als Einstellungspunkt ergänzt.
Hallo Stefan, vielen Dank. Hast du Beispiele von Themes, die das schon machen? Wir sind ja immer auf der Suche nach gut funktionierenden Themes 🙂